

Note that this example uses Font Awesome for the dropdown icon. Adding a navigation bar to your HTML website might feel like a. Create a navigation menu for the navigation dropdown.

You can implement mobile-first design by using min-width media queries instead of max-width ones: all and (min-width: 960px) else if (menu.querySelector(". A simple navbar allows you to add links that are accessible throughout your whole website.

If you design the menu for desktop first, it can quickly get complicated and you can end up with a very long menu on mobile that users just keep scrolling and scrolling without ever reaching the end! Solution
lg:w-auto>#Simple css menu responsive how to
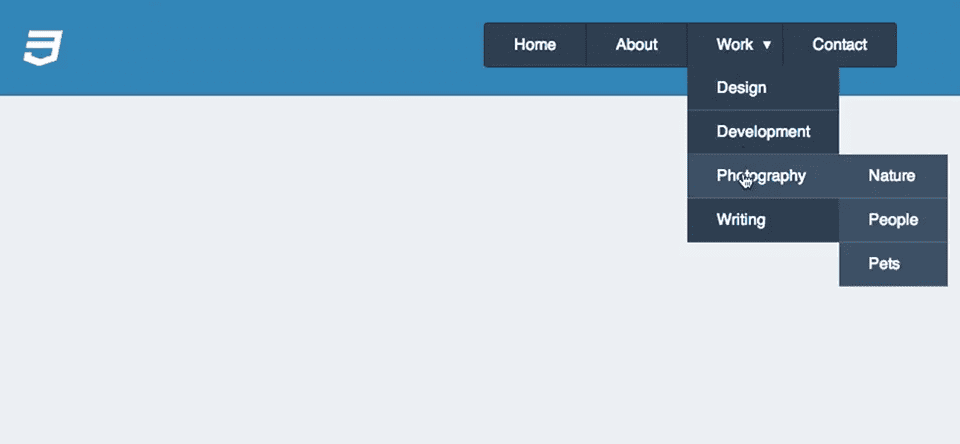
Although it might seem easier to design a menu first for desktop screens then adapt it to smaller viewports, this is usually not the case-especially if your menu has a dropdown submenu. En este nuevo video mostramos como diseñar un menú horizontal que se adapta a cualquier dispositivo móvil, solo con CSS.Síguenos en facebook. Congratulations You now know how to create a responsive dropdown navigation that displays the menu links on the nav bar for larger screens, while displaying a hamburger icon for smaller screens where the icon can be toggled to display / hide the menu using pure CSS. Simple and lightweight fixed responsive menu for your website.


 0 kommentar(er)
0 kommentar(er)
